ワードプレスのテーマ『ColorMag』で、サムネ付き最新投稿リストを加える方法

リニューアルにともない大変だった部分があります。
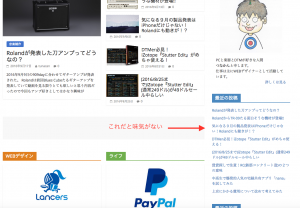
それがサイドバーにある最近の投稿の表示状態。
プラグインでサムネ付き最新投稿リストを追加しよう。
ColorMagでは写真付きサムネのウィジェットがないため、デフォルトのウィジェットで最近の投稿リストを付け加えてみたのですが、いまいち味気がない。
そこでワードプレスのNewpost Catchというプラグインを導入するとサムネ付き最近投稿リストが作れるいうことが分かり早速導入しました。
しかし、ColorMagでのデフォルトでのCSSではレイアウトが崩れてしまいます。
そこで以下のCSSコードをテーマ編集で加えました。
#npcatch img{
width: 20%;
padding: 5px 4%;
float: left;
margin-bottom:0;
}
/*タイトル部分*/
#npcatch .title {
width: 70%;
padding: 8px 2% 8px 0;
float: left;
}
/*設定で日付を加えた場合*/
#npcatch .date{
font-size:11px;
color:#888;
display: block;
}
/*floatによるレイアウト崩れ防止*/
#npcatch li{
overflow: hidden;
}
/*マウスオーバー時の反応*/
#npcatch li:hover{
opacity:0.7;
text-decoration: underline;
}
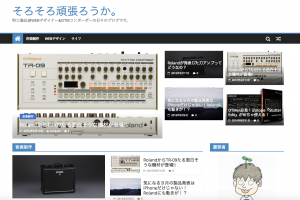
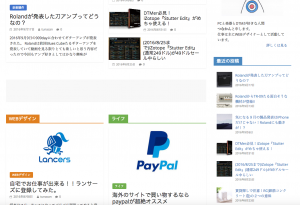
以上のCSSを加えるとこうなります。

なお、このテーマはレスポンシブサイトなのでスマホのように画面が狭くてもデザインが崩れないようにしています。
以上ColorMagでのサムネ付き最新投稿リストを加える方法でした。
この記事をシェアする